I have a simple page that returns an ajax success/error message on submission. The form is submitted using a standard ASP.Net linkbutton.
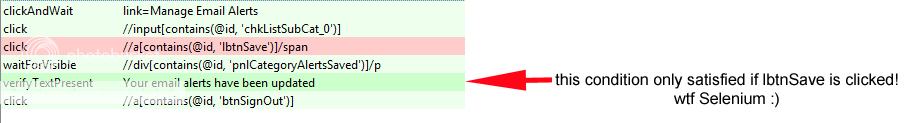
My Selenium test correctly clicks the linkbutton, however the click event times out and fails. The rest of the testcase conditions pass (as selenium is successfully clicking the link and the ajax success message is displayed).
All I can think is that for some reason click() is calling waitForPageToLoad which is why it is timing out. Is there any way to suppress this, or am I barking up the wrong tree?
Is there an alternative way to handle the click that doesn't care what happens after the event fires?
More Info: Selenium IDE 1.0.2 hosted in Firefox 3.5.2 on Vista (don't ask)

Workaround
I've managed to get my test to pass by creating my own click() function in user-extensions.js that does not call Selenium.decorateFunctionWithTimeout(). While my test does pass now, this is not really an ideal solution.
If you'd like to try this yourself, add the following to user-extensions.js (make sure you are referencing this file in your Se:IDE configuration via Tools | Selenium IDE | Options | Options | General | Selenium Core extensions)
Selenium.prototype.doBeatnicClick = function(locator) {
/**
* Clicks on a link, button, checkbox or radio button.
* Hacky workaround for timeout problem with linkbutton.
* Suspect there is an issue with Selenium.decorateFunctionWithTimeout()
*/
var element = this.browserbot.findElement(locator);
var elementWithHref = getAncestorOrSelfWithJavascriptHref(element);
if (browserVersion.isChrome && elementWithHref != null) {
var win = elementWithHref.ownerDocument.defaultView;
var originalLocation = win.location.href;
var originalHref = elementWithHref.href;
elementWithHref.href = 'javascript:try { '
+ originalHref.replace(/^s*javascript:/i, "")
+ ' } finally { window._executingJavascriptHref = undefined; }';
win._executingJavascriptHref = true;
this.browserbot.clickElement(element);
}
this.browserbot.clickElement(element);
};
Reload Se:IDE and you'll have access to a new command, beatnicClick() which should work where you're experiencing a click() timeout.
Hopefully this will be patched, or fixed in the next release of Se:IDE.
See Question&Answers more detail:
os 与恶龙缠斗过久,自身亦成为恶龙;凝视深渊过久,深渊将回以凝视…
