I'm trying to skew a div, similar to this:
Slant the top of a div using css without skewing text
or this: http://tympanus.net/codrops/2011/12/21/slopy-elements-with-css3/
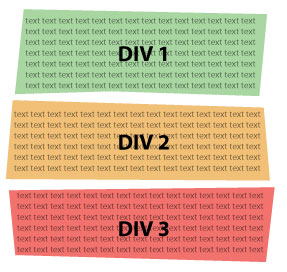
Here's an image of what I'm trying to do:

Basically, I need to slant the borders in weird ways on all 4 sides. I can do this with background images, but I'd prefer some way to do this in CSS so the divs can be responsive in width and height. I'd like to find a solution that works on older browsers, but I understand I can't have everything!
What would be the best way to have slanted borders on all 4 sides? (Note: the border on the bottom of the green box slants up in the middle, and down on the outside, and I do NOT need the borders to do this. just a slant in one direction is good.)
See Question&Answers more detail:
os 与恶龙缠斗过久,自身亦成为恶龙;凝视深渊过久,深渊将回以凝视…
