Elements with css font-size <12px doesn't have effect in Google Chrome - remains font-size 12px.
What should I do?
My Google Chrome browser uses default settings. My version is 4.0.249.89.
I am using Windows XP.
You can paste the following code to your Google Chrome to test it:
<html>
<body>
<p style="font-size:6px;">test 6px</p>
<p style="font-size:7px;">test 7px</p>
<p style="font-size:8px;">test 8px</p>
<p style="font-size:9px;">test 9px</p>
<p style="font-size:10px;">test 10px</p>
<p style="font-size:11px;">test 11px</p>
<p style="font-size:12px;">test 12px</p>
<p style="font-size:13px;">test 13px</p>
<p style="font-size:14px;">test 14px</p>
<p style="font-size:15px;">test 15px</p>
<p style="font-size:16px;">test 16px</p>
</body>
</html>
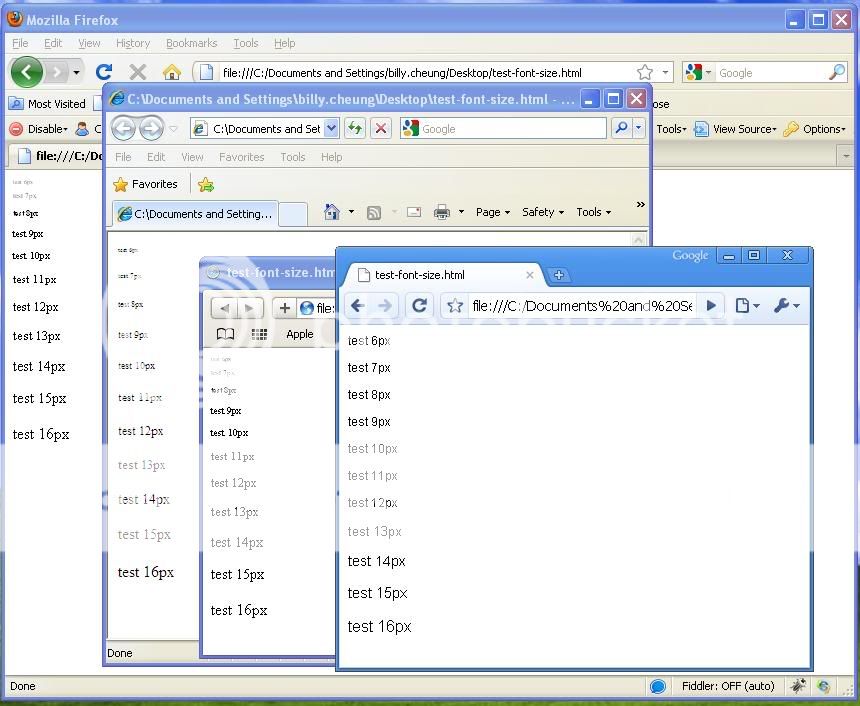
Results from different browser:

See Question&Answers more detail:
os 与恶龙缠斗过久,自身亦成为恶龙;凝视深渊过久,深渊将回以凝视…
