开源软件名称(OpenSource Name):react-native-progress-view/progress-view
开源软件地址(OpenSource Url):https://github.com/react-native-progress-view/progress-view
开源编程语言(OpenSource Language):
JavaScript
30.8%
开源软件介绍(OpenSource Introduction):@react-native-community/progress-view






ProgressBar Component for macOS, iOS (based on UIProgressView), Android, and Windows.
| macOS |
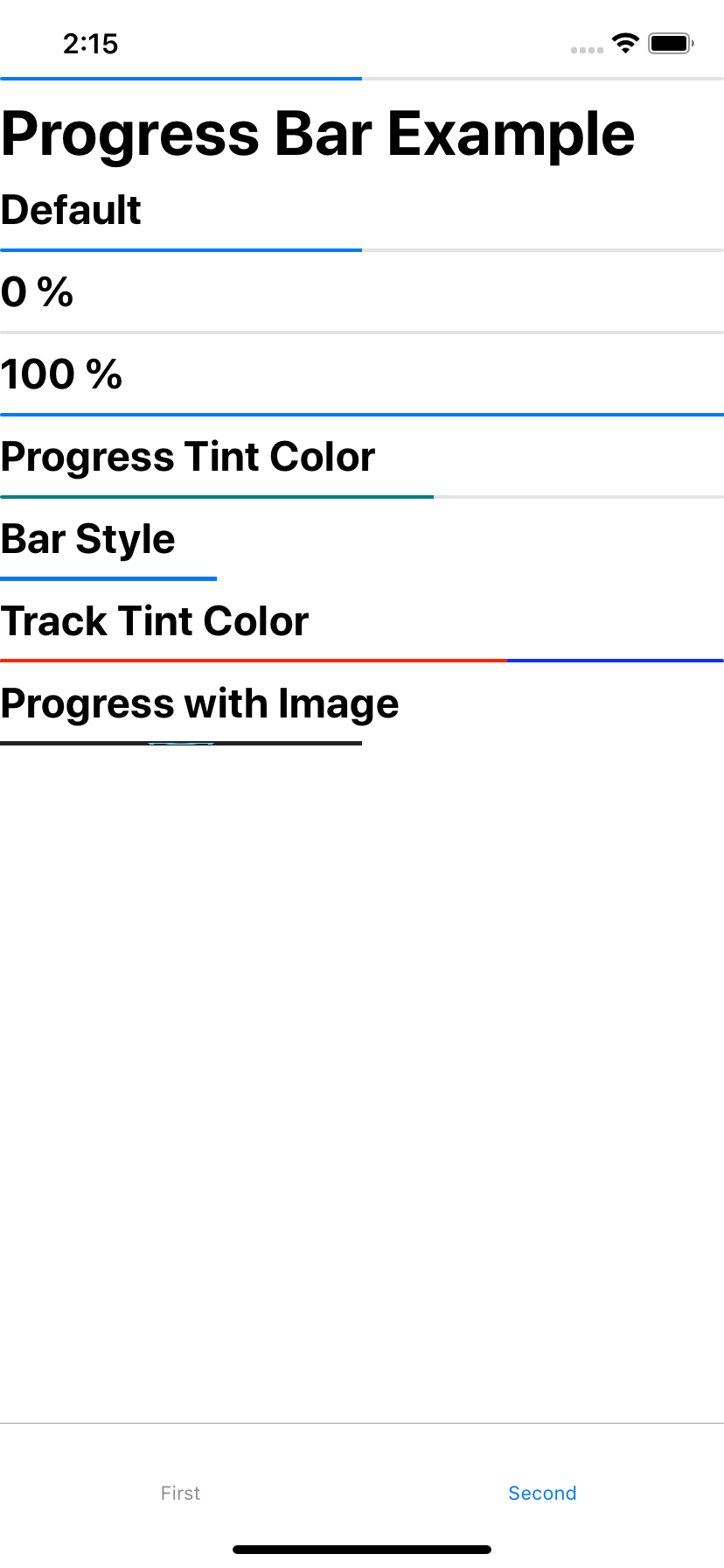
iOS |
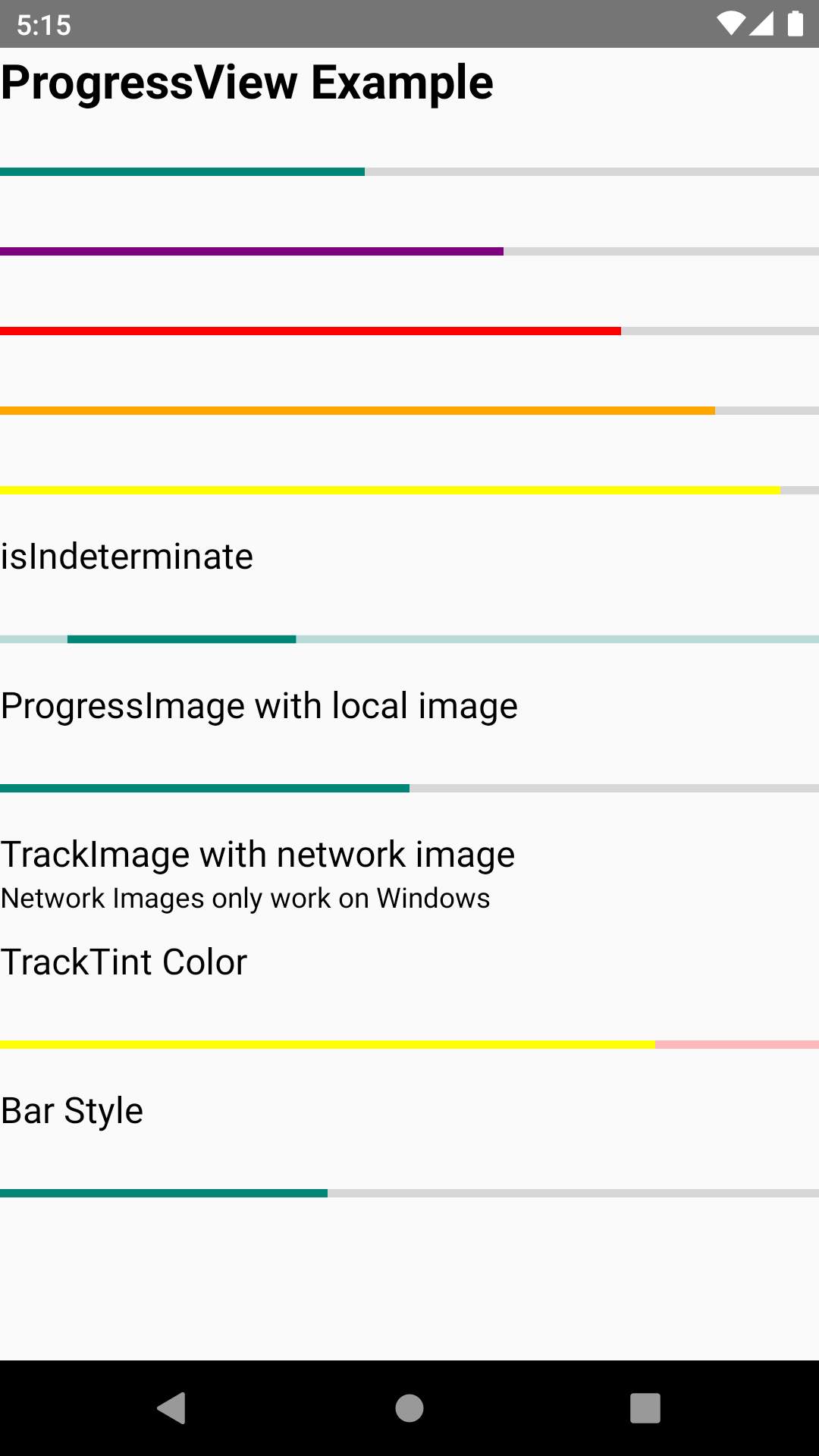
Android |
Windows |
 |
 |
 |
 > > |
Getting started
npm install @react-native-community/progress-view --save or
yarn add @react-native-community/progress-view Linking
The package is automatically linked when building the app. All you need to do is:
Run the following commands
react-native link @react-native-community/progress-view Windows
Add the progress-view project to your solution.
- Open the solution in Visual Studio 2019
- Right-click Solution icon in Solution Explorer > Add > Existing Project
Select
node_modules\@react-native-community\progress-view\windows\progress-view\progress-view.vcxproj
windows/myapp.sln
Add a reference to progress-view to your main application project. From Visual Studio 2019:
Right-click main application project > Add > Reference...
Check progress-view from Solution Projects.
pch.h
Add #include "winrt/progress_view.h".
app.cpp
Add PackageProviders().Append(winrt::progress_view::ReactPackageProvider()); before InitializeComponent();.
Manual installation
IOS
Manually linking the library - iOS
- In XCode, in the project navigator, right click
Libraries ➜ Add Files to [your project's name]
- Go to
node_modules ➜ @react-native-community/progress-view and add RNCProgressView.xcodeproj
- In XCode, in the project navigator, select your project. Add
libRNCProgressView.a to your project's Build Phases ➜ Link Binary With Libraries
- Run your project (
Cmd+R)
Usage
Import ProgressView from @react-native-community/progress-view
import {ProgressView} from "@react-native-community/progress-view";Add ProgressView like this
<ProgressView
progressTintColor="orange"
trackTintColor="blue"
progress={0.7}
/>Running Example App
Windows
- Clone branch
- cd into progress_view and run
yarn install
- Start metro server with
yarn start:windows
- Open Visual Studios and open
example/windows/ProgressViewExample.sln
- Set to Debug x64 and start solution
IOS
- Clone branch
- cd into progress-view and run
yarn install
- cd into example/ios and run
pod install
- cd back into progress-view and run
yarn ios
macOS
- Clone branch
- cd into progress-view and run
yarn install
- cd into example/macos/example/macos and run
pod install
- Open the newly created example.xcworkspace in Xcode, build, and run
Reference
Props
Reference
Props
progress
The progress value (between 0 and 1).
progressImage
A stretchable image to display as the progress bar.
| Type |
Required |
| Image.propTypes.source |
No |
progressTintColor
The tint color of the progress bar itself.
progressViewStyle
The progress bar style. Network images only work on Windows.
| Type |
Required |
| enum('default', 'bar') |
No |
trackImage
A stretchable image to display behind the progress bar. Network images only work on Windows.
| Type |
Required |
| Image.propTypes.source |
No |
trackTintColor
The tint color of the progress bar track.
isIndeterminate
Turns progress bar into an indeterminate progress bar
| Type |
Required |
Platform |
| bool |
No |
Windows |
Contributors
License
The library is released under the MIT license. For more information see LICENSE.

|


请发表评论